Commit message 和 Change log 编写指南
提交说明
很多的repo的log信息都是前一种风格,然而很多却不是。比如Linux kernel 和 git 本身都是很好的例子。再看看Spring Boot项目,以及所有Tim Pope领导的项目。
这些项目的贡献者都清楚,与项目开发者们(当然也包括了自己)沟通的最好方式是构建一个精巧的 commit messages 结构。diff 会告诉你哪些文件改动了,但只有commit message能告诉你其中的原因。Peter Hutterer 很好地抓住了要点:
重构代码是很浪费时间的。这一点我们完全无法避免,所以我们应该尽可能地减少它,commit messages 就是为了解决这个问题而诞生,而且,它能看出一个开发者是不是一个很好的合作者。
如果你还没有好好想过一个好的commit message是什么样子,那可能是因为你没在git log以及相关的工具上花很多时间。有一个这样的怪圈:因为commit的历史没有结构性、连续性,没有人使用或关注这个项目。而又因为没有人使用、关注这个项目,commit messages的历史一直保持着无结构、不连续的。
但一个细心维护的log具有美感,并且能起作用。git blame, revert, rebase, log, shortlog 以及其他的子命令来源于生活。审查别人的commits,pull request是很有价值的事情,现在却变成了独立的行为。理解几个月或几年前这些是怎么发生的不仅是有可能的,也是有作用的。
一个项目的长时期成功依赖于它的维护性,而项目维护者找不到比项目log更有用的工具了。花时间学习、针对性地实践是很有用的,万事开头难,但一旦成为了习惯,它会成为所有参与者荣耀和生产力的源泉。
Git 每次提交代码,都要写 Commit message(提交说明),否则就不允许提交。
git commit -m "hello world"
上面代码的-m参数,就是用来指定 commit mesage 的。
如果一行不够,可以只执行git commit,就会跳出文本编辑器,让你写多行。
git commit

但是,一般来说,commit message 应该清晰明了,说明本次提交的目的。

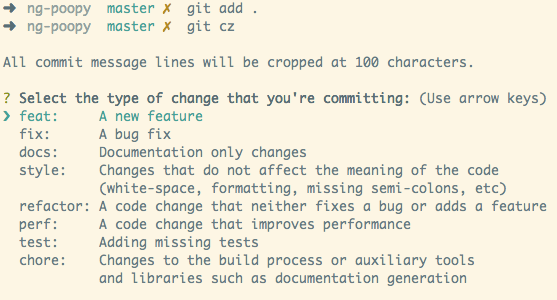
目前,社区有多种 Commit message 的写法规范。本文介绍Angular 规范(见上图),这是目前使用最广的写法,比较合理和系统化,并且有配套的工具。
Commit message 的作用
格式化的Commit message,有几个好处。
- 提供更多的历史信息,方便快速浏览。
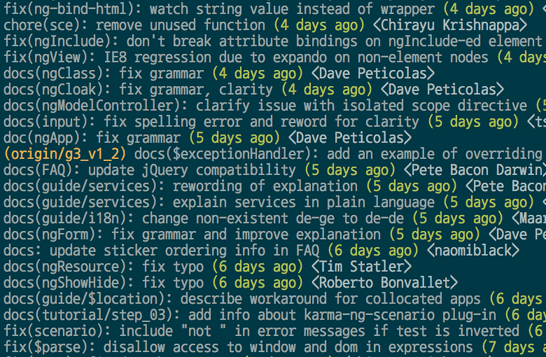
比如,下面的命令显示上次发布后的变动,每个commit占据一行。你只看行首,就知道某次 commit 的目的。git log <last tag> HEAD --pretty=format:%s

- 可以过滤某些commit(比如文档改动),便于快速查找信息。
比如,下面的命令仅仅显示本次发布新增加的功能。git log <last release> HEAD --grep feature
- 可以直接从commit生成Change log。
Change Log 是发布新版本时,用来说明与上一个版本差异的文档,详见后文。
Commit message 的格式
每次提交,Commit message 都包括三个部分:Header,Body 和 Footer。
<type>(<scope>): <subject>// 空一行<body>// 空一行<footer>
其中,Header 是必需的,Body 和 Footer 可以省略。
不管是哪一个部分,任何一行都不得超过72个字符(或100个字符)。这是为了避免自动换行影响美观。
Header
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
- type
type用于说明commit 的类别,只允许使用下面7个标识。- feat:新功能(feature)
- fix:修补bug
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
如果type为feat和fix,则该 commit 将肯定出现在 Change log 之中。其他情况(docs、chore、style、refactor、test)由你决定,要不要放入 Change log,建议是不要。
scope
scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。subject
subject是commit 目的的简短描述,不超过50个字符。- 以动词开头,使用第一人称现在时,比如change,而不是changed或changes
- 第一个字母小写
- 结尾不加句号(.)
Body
Body 部分是对本次 commit 的详细描述,可以分成多行。下面是一个范例。
More detailed explanatory text, if necessary. Wrap it toabout 72 characters or so.Further paragraphs come after blank lines.- Bullet points are okay, too- Use a hanging indent
有两个注意点。
- 使用第一人称现在时,比如使用
change而不是changed或changes。 - 应该说明代码变动的动机,以及与以前行为的对比。
Footer
Footer 部分只用于两种情况。
不兼容变动
如果当前代码与上一个版本不兼容,则 Footer 部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法。BREAKING CHANGE: isolate scope bindings definition has changed.To migrate the code follow the example below:Before:scope: {myAttr: 'attribute',}After:scope: {myAttr: '@',}The removed `inject` wasn't generaly useful for directives so there should be no code using it.
- 关闭 Issue
如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。
也可以一次关闭多个 issue 。Closes #234
Closes #123, #245, #992
Revert
还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以revert:开头,后面跟着被撤销 Commit 的 Header。
revert: feat(pencil): add 'graphiteWidth' optionThis reverts commit 667ecc1654a317a13331b17617d973392f415f02.
Body部分的格式是固定的,必须写成This reverts commit <hash>.,其中的hash是被撤销 commit 的 SHA 标识符。
如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。如果两者在不同的发布,那么当前 commit,会出现在 Change log 的Reverts小标题下面。
Commitizen
Commitizen是一个撰写合格 Commit message 的工具。
安装命令如下。
npm install -g commitizen
然后,在项目目录里,运行下面的命令,使其支持 Angular 的 Commit message 格式。
commitizen init cz-conventional-changelog --save --save-exact
以后,凡是用到git commit命令,一律改为使用git cz。这时,就会出现选项,用来生成符合格式的 Commit message。
validate-commit-msg
validate-commit-msg用于检查 Node 项目的 Commit message 是否符合格式。
它的安装是手动的。首先,拷贝下面这个JS文件,放入你的代码库。文件名可以取为validate-commit-msg.js。
接着,把这个脚本加入 Git 的 hook。下面是在package.json里面使用 ghooks,把这个脚本加为commit-msg时运行。
"config": {"ghooks": {"commit-msg": "./validate-commit-msg.js"}}
然后,每次git commit的时候,这个脚本就会自动检查 Commit message 是否合格。如果不合格,就会报错。
git add -Agit commit -m "edit markdown"INVALID COMMIT MSG: does not match "<type>(<scope>): <subject>" ! was: edit markdown
生成 Change log
如果你的所有 Commit 都符合 Angular 格式,那么发布新版本时, Change log 就可以用脚本自动生成(例1,例2,例3)。
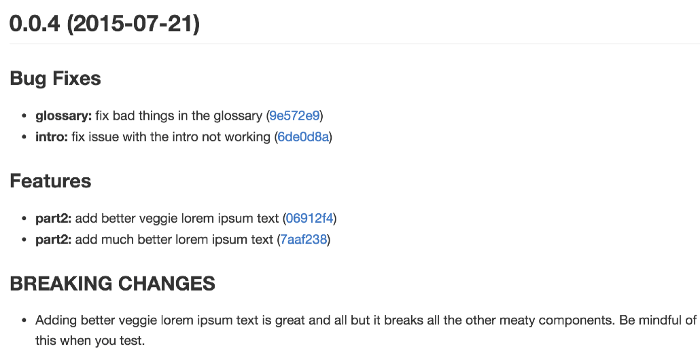
生成的文档包括以下三个部分。
- New features
- Bug fixes
- Breaking changes.
每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。
conventional-changelog 就是生成 Change log 的工具,运行下面的命令即可。
npm install -g conventional-changelogcd my-projectconventional-changelog -p angular -i CHANGELOG.md -w
上面命令不会覆盖以前的 Change log,只会在CHANGELOG.md的头部加上自从上次发布以来的变动。
如果你想生成所有发布的 Change log,要改为运行下面的命令。
conventional-changelog -p angular -i CHANGELOG.md -w -r 0
为了方便使用,可以将其写入package.json的scripts字段。
{"scripts": {"changelog": "conventional-changelog -p angular -i CHANGELOG.md -w -r 0"}}
以后,直接运行下面的命令即可。
npm run changelog
本文转载自:http://www.ruanyifeng.com/blog/2016/01/commit_message_change_log.html
部分内容来自:http://www.jianshu.com/p/0117334c75fc
评论